Diposting oleh
karya anak bangsa
Label:
Tutorial
Sabtu, 20 Maret 2010
, Posted by Kang Salman at 19:48
 21 views
21 views
Hallo Sobat Maya apa kabar? hari Ini kang salman mau berbagi tips bagaimana cara membuat bubble tooltip dengan mudah. sebelumnya ada yang tau ga apa itu bubble tooltips? bubble tooltips adalah sebuah aplikasi yang hampir mirip dengan snapshoot, yang mana bila teks maka akan muncul keterangan tambahan, dan tentunya bisa kita arahkan ke link tertentu.
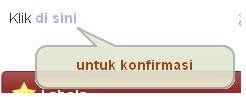
contoh :
Nah pada contoh di atas terlihat. saat teks "di sini" di sorot oleh pointer (mouse) maka akan muncul keterangan "untuk konfirmasi" itulah yang di maksud dengan bubble tooltip
Dengan memasang dan membuat bubble tooltip di blog, maka blog kitaakan terlihat lebih menarik. kita lihat yuks bagaimana cara buatnya! ^_^
1. Login ke Blogger
2. Saat di dasbor pilih edit tampalete/tata letak
3. Lalu pilih Edit HTML
4. Copy aja kode di bawah ini :
/*---------- bubble tooltip -----------*/
a.tt{
position:relative;
z-index:24;
color:#3CA3FF;
font-weight:bold;
text-decoration:none;
}
a.tt span{ display: none; }
/*background:; ie hack, something must be changed in a for ie to execute it*/
a.tt:hover{ z-index:25; color: #aaaaff; background:;}
a.tt:hover span.tooltip{
display:block;
position:absolute;
top:0px; left:0;
padding: 15px 0 0 0;
width:200px;
color: #993300;
text-align: center;
filter: alpha(opacity:90);
KHTMLOpacity: 0.90;
MozOpacity: 0.90;
opacity: 0.90;
}
a.tt:hover span.top{
display: block;
padding: 30px 8px 0;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgvKoZIV7HTGropMNNIwDfn52MY2Uo2et7QpcyYhIevJFWOv_XpeSmKEcHeAN8KnQmgHW13qtqVWsmGTsPALtUK5MwNSLkwK_IWEnd1nE-vBZz4GN4-076zkhLHz69qvBjsehvLLrqVKo/) no-repeat top;
}
a.tt:hover span.middle{ /* different middle bg for stretch */
display: block;
padding: 0 8px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwbINsQzB0GiV-XNFCrH49ZkFiBueZKZPywqqodisFypMYY27Snd6lOdp9kV9JTGEqcNy5oXJk1ZwBvTG4v8XDvUxqTGMoLkuJf5RL9Dhrky2R-GY4QFxdeyOb3DHUzN4hbb8Ubi1B0lc/) repeat bottom;
}
a.tt:hover span.bottom{
display: block;
padding:3px 8px 10px;
color: #548912;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgvKoZIV7HTGropMNNIwDfn52MY2Uo2et7QpcyYhIevJFWOv_XpeSmKEcHeAN8KnQmgHW13qtqVWsmGTsPALtUK5MwNSLkwK_IWEnd1nE-vBZz4GN4-076zkhLHz69qvBjsehvLLrqVKo/) no-repeat bottom;
}
2. Simpan (paste) di atas ]]></b:skin>
3. Lalu Save
Selanjutnya Untuk membuat teks yang memiliki bubble tooltip silakan copy kode di bawah ini :
klik<a href="Tujuan link yang di inginkanl" class="tt">di sini<span class="tooltip"><span class="top"></span><span class="middle">untuk konfirmasi</span><span class="bottom"></a>
Hasilnya :
Keterangan :
Ok semoga bermanfaat Blog yang berisikan segala macam informasi seperti bisnis, investasi, kesehatan, musik, politik, olahraga, dsb. ARTIKEL SELANJUTNYA..... SILAHKAN BERKOMENTAR DITEMPAT YANG DISEDIAKAN, DAN JANGAN SPAM KAWANKU HEHEHE
Mau Berlangganan artikel dan tips bagus dari website ini?? Silahkan daftarkan email anda dibawah ini..
Bagaimana Cara Membuat Bubble Tooltip di Blog/Web
Sabtu, 20 Maret 2010
, Posted by Kang Salman at 19:48
Hallo Sobat Maya apa kabar? hari Ini kang salman mau berbagi tips bagaimana cara membuat bubble tooltip dengan mudah. sebelumnya ada yang tau ga apa itu bubble tooltips? bubble tooltips adalah sebuah aplikasi yang hampir mirip dengan snapshoot, yang mana bila teks maka akan muncul keterangan tambahan, dan tentunya bisa kita arahkan ke link tertentu.
contoh :
Nah pada contoh di atas terlihat. saat teks "di sini" di sorot oleh pointer (mouse) maka akan muncul keterangan "untuk konfirmasi" itulah yang di maksud dengan bubble tooltip
Dengan memasang dan membuat bubble tooltip di blog, maka blog kitaakan terlihat lebih menarik. kita lihat yuks bagaimana cara buatnya! ^_^
1. Login ke Blogger
2. Saat di dasbor pilih edit tampalete/tata letak
3. Lalu pilih Edit HTML
4. Copy aja kode di bawah ini :
/*---------- bubble tooltip -----------*/
a.tt{
position:relative;
z-index:24;
color:#3CA3FF;
font-weight:bold;
text-decoration:none;
}
a.tt span{ display: none; }
/*background:; ie hack, something must be changed in a for ie to execute it*/
a.tt:hover{ z-index:25; color: #aaaaff; background:;}
a.tt:hover span.tooltip{
display:block;
position:absolute;
top:0px; left:0;
padding: 15px 0 0 0;
width:200px;
color: #993300;
text-align: center;
filter: alpha(opacity:90);
KHTMLOpacity: 0.90;
MozOpacity: 0.90;
opacity: 0.90;
}
a.tt:hover span.top{
display: block;
padding: 30px 8px 0;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgvKoZIV7HTGropMNNIwDfn52MY2Uo2et7QpcyYhIevJFWOv_XpeSmKEcHeAN8KnQmgHW13qtqVWsmGTsPALtUK5MwNSLkwK_IWEnd1nE-vBZz4GN4-076zkhLHz69qvBjsehvLLrqVKo/) no-repeat top;
}
a.tt:hover span.middle{ /* different middle bg for stretch */
display: block;
padding: 0 8px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwbINsQzB0GiV-XNFCrH49ZkFiBueZKZPywqqodisFypMYY27Snd6lOdp9kV9JTGEqcNy5oXJk1ZwBvTG4v8XDvUxqTGMoLkuJf5RL9Dhrky2R-GY4QFxdeyOb3DHUzN4hbb8Ubi1B0lc/) repeat bottom;
}
a.tt:hover span.bottom{
display: block;
padding:3px 8px 10px;
color: #548912;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgvKoZIV7HTGropMNNIwDfn52MY2Uo2et7QpcyYhIevJFWOv_XpeSmKEcHeAN8KnQmgHW13qtqVWsmGTsPALtUK5MwNSLkwK_IWEnd1nE-vBZz4GN4-076zkhLHz69qvBjsehvLLrqVKo/) no-repeat bottom;
}
2. Simpan (paste) di atas ]]></b:skin>
3. Lalu Save
Selanjutnya Untuk membuat teks yang memiliki bubble tooltip silakan copy kode di bawah ini :
klik<a href="Tujuan link yang di inginkanl" class="tt">di sini<span class="tooltip"><span class="top"></span><span class="middle">untuk konfirmasi</span><span class="bottom"></a>
Hasilnya :
Keterangan :
- Link biru : bisa anda gunakan untuk membuat link ke arah artikel lain, bisa juga di kosongkan jika tidak diperlukan.
- Link hijau : adalah teks yang akan di buat bubbletip, yang mana bila disorot oleh mouse maka akan muncul keterangan tambahan yang telah anda buat
- Link warna orange adalah keterangan tambahan yang ingin anda tambahkan.
Ok semoga bermanfaat Blog yang berisikan segala macam informasi seperti bisnis, investasi, kesehatan, musik, politik, olahraga, dsb. ARTIKEL SELANJUTNYA..... SILAHKAN BERKOMENTAR DITEMPAT YANG DISEDIAKAN, DAN JANGAN SPAM KAWANKU HEHEHE